Lore
MGAC Website Launch: One for the Books
Posted on 02/27/2017 by blueion
Based in Washington, D.C.,
MGAC is a real estate construction project management firm with offices all
over the U.S. and Canada and projects across the world. They work on behalf of owners, guiding them through every step of the complex real estate construction process – budgeting and risk management, architecture, construction, furniture procurement, move in, space optimization, relocation communication and more. At their core, they’re planners and uber project managers who help turn their clients’ missions and biggest “what ifs” into their greatest accomplishments.

MGAC’s amazing internal branding and design team had recently updated their brand identity and print design platform. But as they geared up for their 20th anniversary year they wanted to deepen that brand premise and then extend the new brand platform to a digital palette and
new website. They asked us to help and we jumped in and got to work right away. After a series of visits, interviews, surveys and offsite retreats we channeled what we heard and experienced into a new premise and website that accurately reflects the passion and purpose that drives the team.
The Brand Manifesto
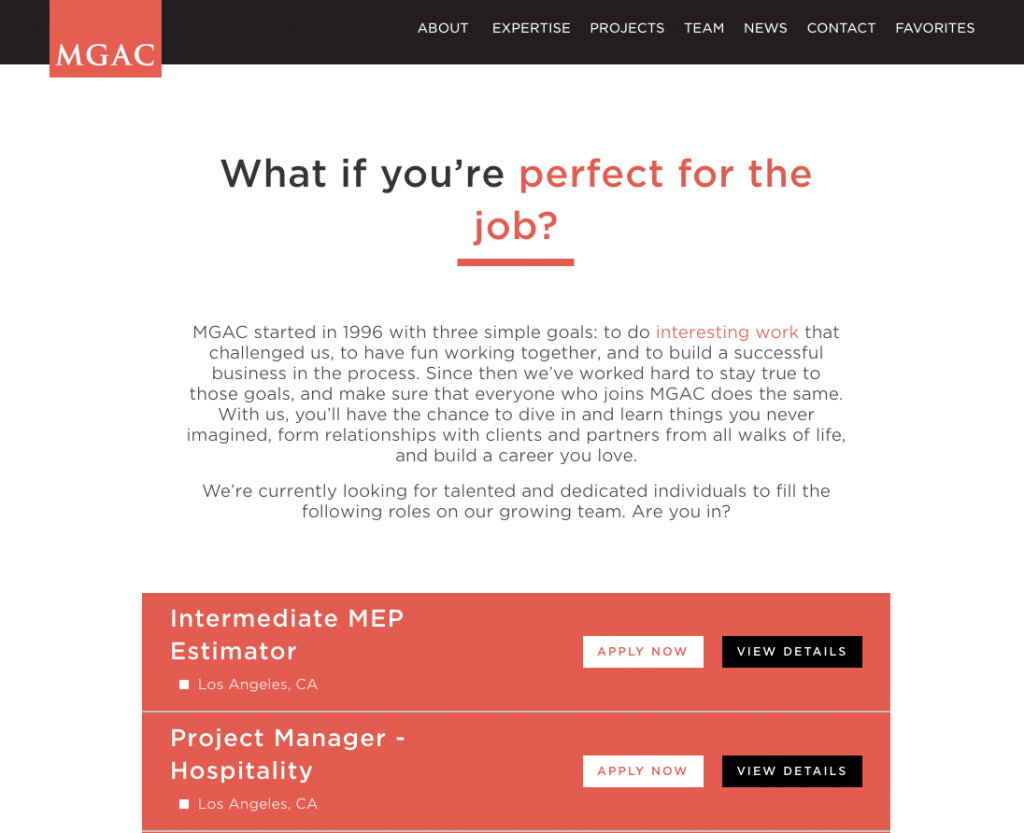
We believe that every success starts with one question: what if?
What distinguishes the successes from the failures? Thousands of intricate details and decisions – each with the potential to make or break a budget, a deadline, a vision, a dream – elegantly executed by devoted people.
We’re those people. People set free – like runners from their starting blocks – by the words “what if.”
As project managers and owner’s advocates, engineers and organizers, it’s in our DNA to make your mission ours. To be relentlessly, tirelessly and unequivocally on your side. Always. In an increasingly complex world, we have a simple mission: to bring your most ambitious, most inspiring and most challenging “what ifs” to life.
That simple mission requires all the skills, heart, expertise and humanity we’ve got. It invites us to dig deeper and think more critical, creatively and compassionately. It asks the hardest questions – and reveals the very best in each of us.
We do what we do not just for the thrill of the challenge or the honor of earning enduring trust, but because what’s created is always more than bricks or mortar or glass – it’s idea, vision and dream made real.
The recurring “What If” theme is repeated throughout the site through headlines, pull quotes, and especially the blog content strategy.
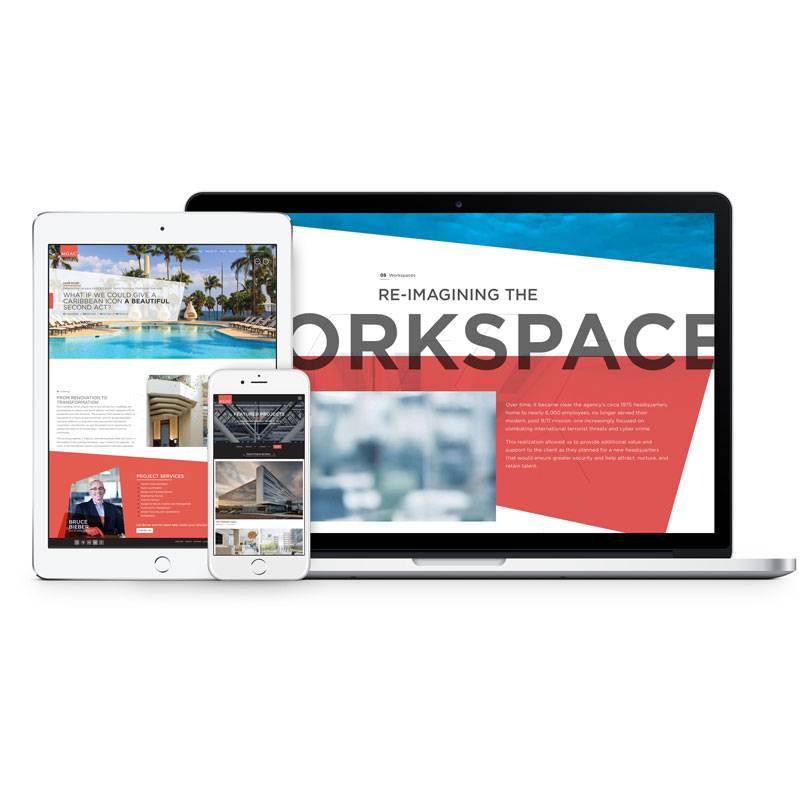
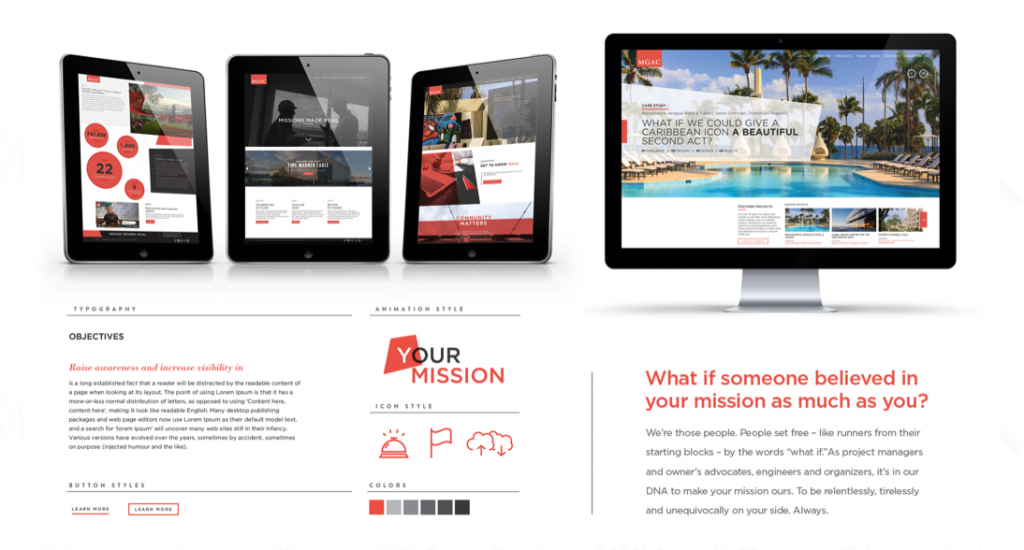
The Digital Design Palette
After working through the position and story, we crafted a digital design palette that would directly influence the new website and upcoming print materials. We drew from both the solid foundation of MGAC’s team and work process and the creative energy that’s released when turning visions into tangible assets.
We focused on executing a simple color palette in an intriguing way, using shapes that transform on screen, a defined hierarchy of fonts and sizing, and loads of white space. Adding those characteristics to a range of subtle animations brings to life a fluid and interesting experience….after page after page after page.
Content & Strategy
As with many large sites, the former MGAC website had loads of content, some of which was no longer relevant to users. Some pages and sections needed to be placed in a more intuitive position. Our mission here was to reduce the amount of content on landing pages and create more meaningful “story telling” content on the deeper interior pages. In some cases we were able to shorten copy by adding video embeds to tell a larger story.
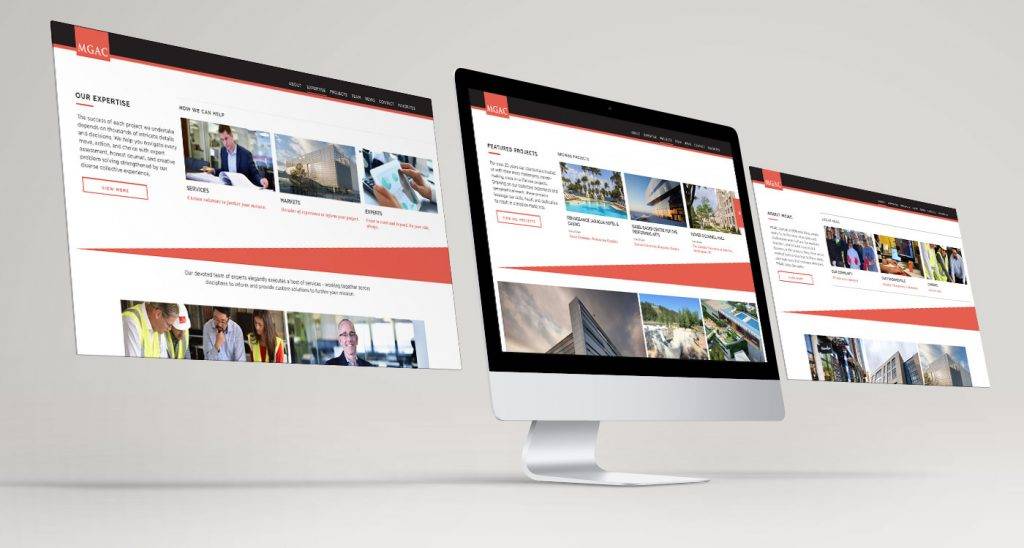
We kept the main navigation and subhead titles the same while improving the actual on-page content and adjusting the total number of subpages where needed. Desktop users are awarded with a mega-nav for three sections giving them insight into what they may find there:
About,
Expertise and
Projects.
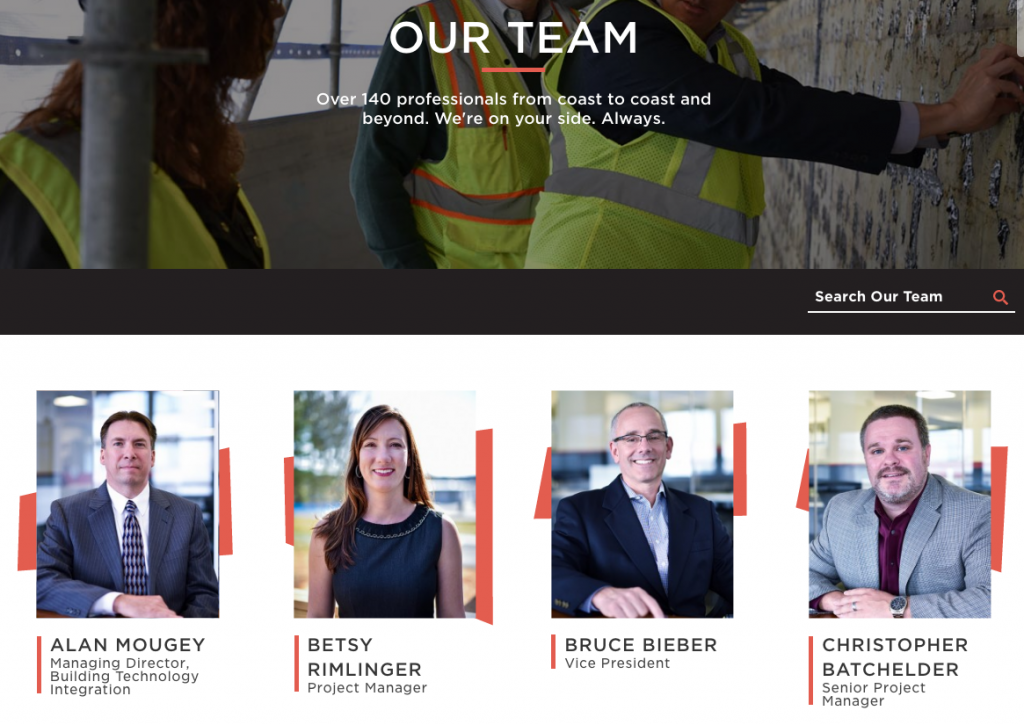
Transparency and relationships are at the core of the MGAC approach, so allowing users to get to know their
team members and connect
projects with faces and names were very important from the start. Jenny hunkered down to write numerous bios that would later be added to the site through the admin tools (more on that later).
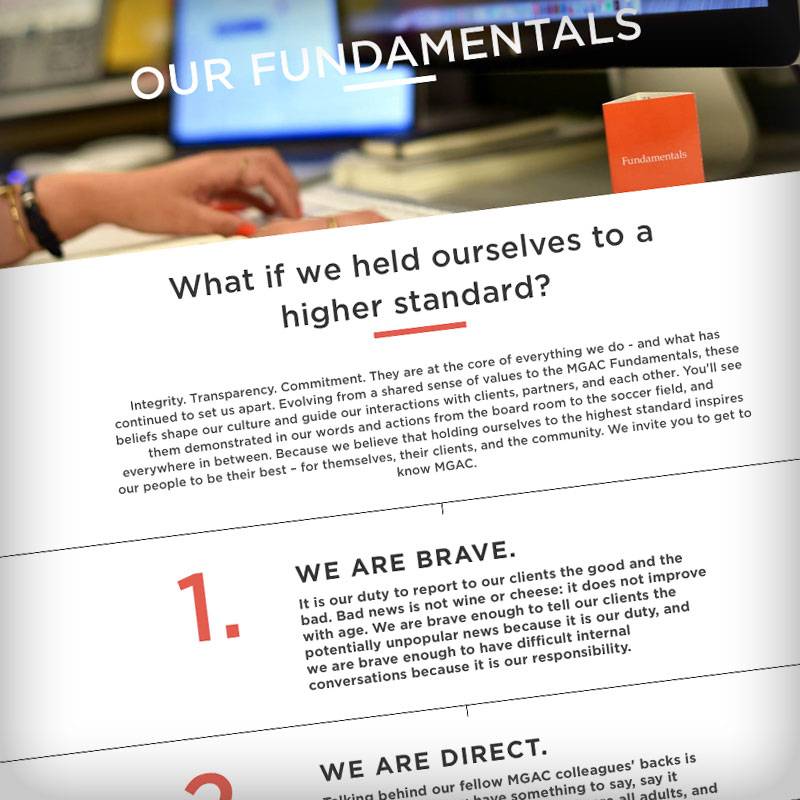
In the same way that it was important for users to find MGAC team members, it was equally important to get to know their
Fundamentals. These have been the guiding principles for MGAC since it’s start in 1996. Using strong headlines and animations these testaments really push the energy off the screen.
Designs & Front End
We knew with this type of design palette, we’d really need to get the site into beta as quickly as possible in order to show the impact of the subtle animations we were using to emphasize certain content and bring a modern and creative look to the forefront of the MGAC website.

With Nic pushing hard on designs, Ansley began to work her magic on the front end – adding movement of the classic red squares transforming them into rectangles, parallelograms, trapezoids and back again. The animations not only added a heavy dose of intrigue to each page but mirrored the same sense of energy and movement that MGAC projects encompass.
Backend Tools
Jason, Rich and Brian developed a suite of tools to get the site ready for launch. With custom admins developed for Projects, Team Members, and Careers, the MGAC team has the flexibility to add new content, edit, categorize, add blog feeds, publish and link pages to each other.
The majority of projects are added through the admin, while some are built-out into full case studies. Since they would be housed together, it was important for the projects added through the admin by the MGAC team had a comparable design aesthetic that was found throughout the site.
We installed a
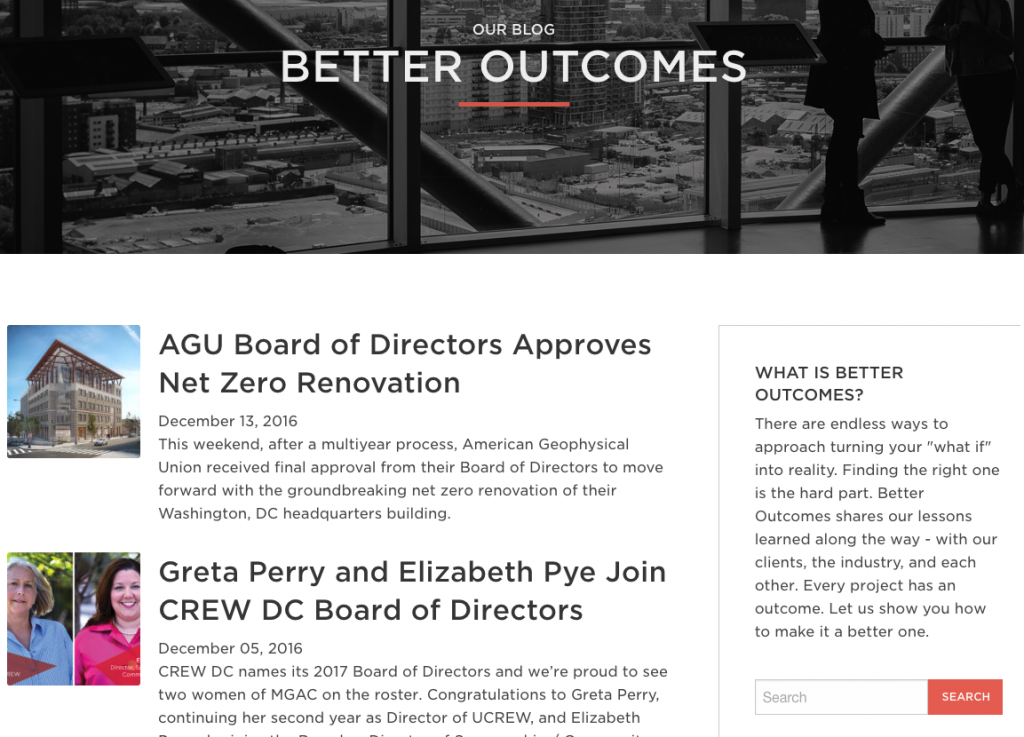
custom blog to allow the MGAC team a platform for their own press releases as well as their clients’ work in the press as well as having more casual conversations about what is like to be a member of their team for future prospects (and future clients!).
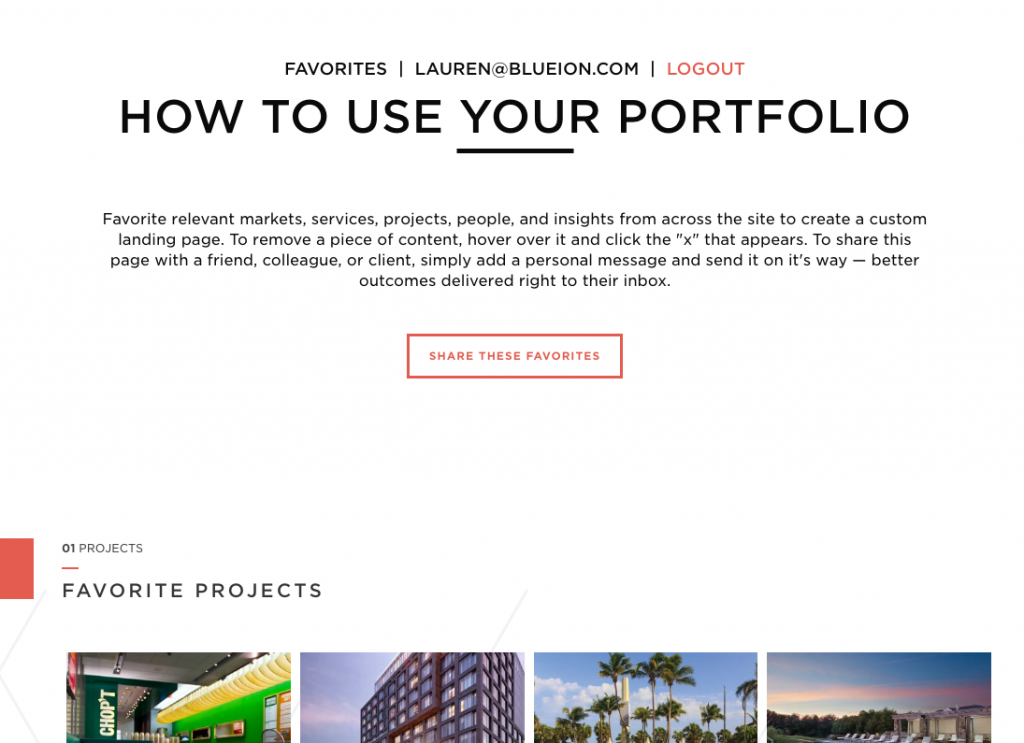
Perhaps the most notable tool is the Favorites tool that will can be used by both internal and external audiences. Users can favorite markets, services, projects, team members and blog posts to create a portfolio that can be saved or shared with friends, colleagues or prospective clients.
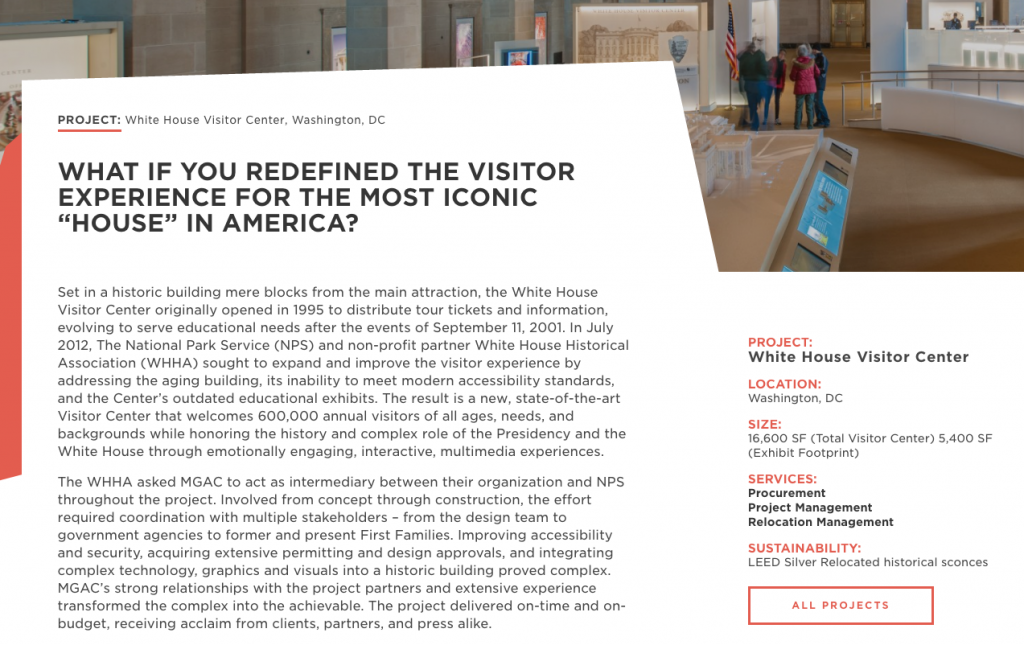
Featured Projects
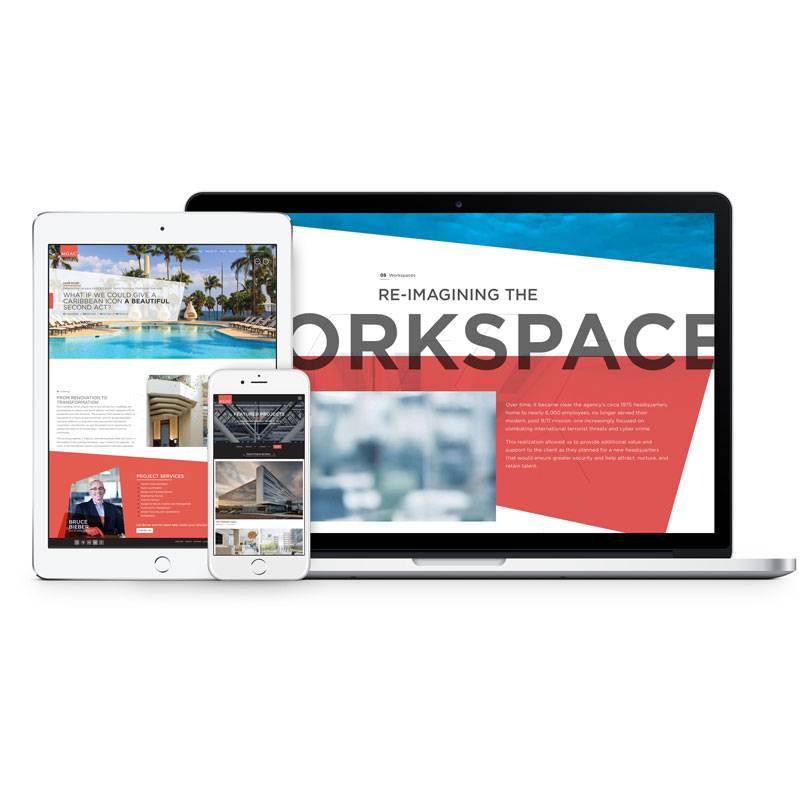
This was our favorite section to design and develop as it holds case studies for 13 of MGAC’s largest projects and clients. Mixed with the other projects that push data from the admin, these featured projects really stand out with larger thumbnail images – and the “click” is totally worth it. Each page is unique and tells the complete story of the project from its beginnings to grand opening. Some are even top secret! Because of the importance of these projects in MGAC’s future sharing with clients, we made sure the animations tell a 3D story and keeps the user’s attention from page load to the end scroll.

Big Site. Bigger Expectations.
When working for a project management firm, we knew going in that there was going to be painstakingly attention to detail, gobs of imagery and content to organize and likely some diplomatic edits along the way (due to the sensitive nature of some of their case studies). And we were right. And the collaboration was more amazing than we could have hoped.
This large, complex site was completely made possible with the help of MGAC’s extremely dedicated staff and leadership – from pulling all-nighters writing copy to flying across the country to take pictures – the MGAC staff went above and beyond to make this website happen. It was instantly obvious to our team why MGAC has such an amazing reputation for bringing bold missions to life.